翻译自Les Forges上Fil Razorback写的像素画课程系列,原教程(法语)可以在这里找到,在OpenGameArt上此系列文章的英文翻译,本文为该系列教程的中文翻译。
本文遵循Creative Common条例
长文预警…
0. 前言
在胡扯之前来一点严肃的内容
尽管像素艺术在今日的视频游戏行业中已经大大地失去了它的重要性,但它仍是独立创作者和小制作十分青睐的媒介。它易于辨别的形态有着打动各种各样玩家的能力,同时又给予了设计师使用各种技巧的机会。

前言
像素艺术有很多种定义,在这里我们只会用一种:完全手工制作的、由创作者掌控每个像素的颜色和位置的图像。显然,在像素画中不能随意地用各种画刷、模糊工具、自动渐变、亦或是各种“现代”软件提供的工具,他们均会产生“拖拉”的颜色。我们只能用一些简单的工具,比如铅笔或“画点”。
尽管如此,这并不是说像素画或非像素画哪方更优美,只是像素画相比于传统美术作品是完全不同,更贴近于“复古风格”的游戏(如任天堂Super NES或Game Boy系列)。你也可以将这里讲的技巧和非像素画融合在一起,创造一种“混合风格”。
这篇教程的内容
所以,在这篇文章中你会学到像素画的许多技术,但这并不能让你成为一个艺术家…简单的原因就是——我也不是。我不会教你人体构造学,艺术作品的构成要素,连透视法都只会涉及一点点。在这个教程中,你可以了解到很多像素艺术方面的信息,到了本教程的最后,你应该能够为你的游戏制作相关的任务和景物,只有你有足够的耐心并且持之以恒地按照给定的建议练习。
此外,我想指出这篇教程中的只有一小部分的图像是被放大了的,对于那些没被放大的图片,我建议你花点时间复制/粘贴,将它们保存下来,这样你便可以更细致地学习。像素画是关于像素的,仅靠远远观看是无法学到它的。
最后,我要感谢所有参与写作本课程的艺术师们:感谢Pierre Guyot的线稿和各种琐碎的工作,Xenodrogen高超的颜色技术,Lünn关于透视的知识,还有Panda, Poupi, Ahruon, Dyo, Kryon慷慨给予的用于展示的图片。
现在,让我们准备开始吧!
目录
- 第一节:使用正确的工具
- 第二节:直线与曲线
- 第三节:透视法
- 第四节:光与影
- 第五节:调色盘
- 第六节:抗锯齿!
- 第七节:贴图和抖动
- 第八节:瓦块的世界
第一节 使用正确的工具
坏消息:你在本节一个像素都不会画!(不过这不能成为跳过本节的缘由,是吧?)
如果要说一个我不能忍受的谚语,那就会是:
没有不合格的工具,只有不合格的工人。

确实,我认为这句话离真理不能更远了(可能除了“但凡不能杀死你的,最终都会使你更强大”这句),而像素艺术九就是一个很好的证据。本节旨在介绍各种各样用于制作像素画的软件,并帮助你选择正确的软件。
古老的东西
当你要选择像素画的软件时,你最经常想到的可能是:
为什么要选软件?我觉得Windows自带的画图就已经足够了!
错误来了:我之前说了不合格的工具,这就是一个例子。画图有且仅有一个好处:你不需要安装,它已经在你的Windows上了;但它的缺点却有一堆,这里有一个没写完的列表:
- 你不能同时打开多个文件
- 没有调色盘管理
- 没有图层和透明度
- 没有矩形选择工具(现在好像有了)
- 几乎不存在键盘快捷键
- 辣鸡的人性化设计
简而言之,你还是忘了画图吧。我们来看点真正的软件。
终于…
我们常常想的是:
好吧,画图对我来说功能太简陋了,我要用PhotoShop(或者PaintShopPro或The Gimp,都是一样的)这种操作更加丰富的软件。
这可能是一个好事,也可能是一个坏事:如果你已经对这几个程序中的一个很熟悉,你可以用它们来做像素画(需要关闭所有带有自动抗锯齿的选项)。如果你还对它们没那么熟悉,尝试学习那些复杂但我们很少用到的功能是一件得不偿失的事。
一句话,如果你早已习惯它们,自然就可以用,否则最好选择更加适合像素画的软件。
最佳软件
用于制作像素画的软件比你可能想的要多得多,但我这里只会选几个最佳的出来。他们功能基本一致(调色板管理,预览重复瓦片,透明度,图层,等等等等),其中的区别只在易用度和…价格。
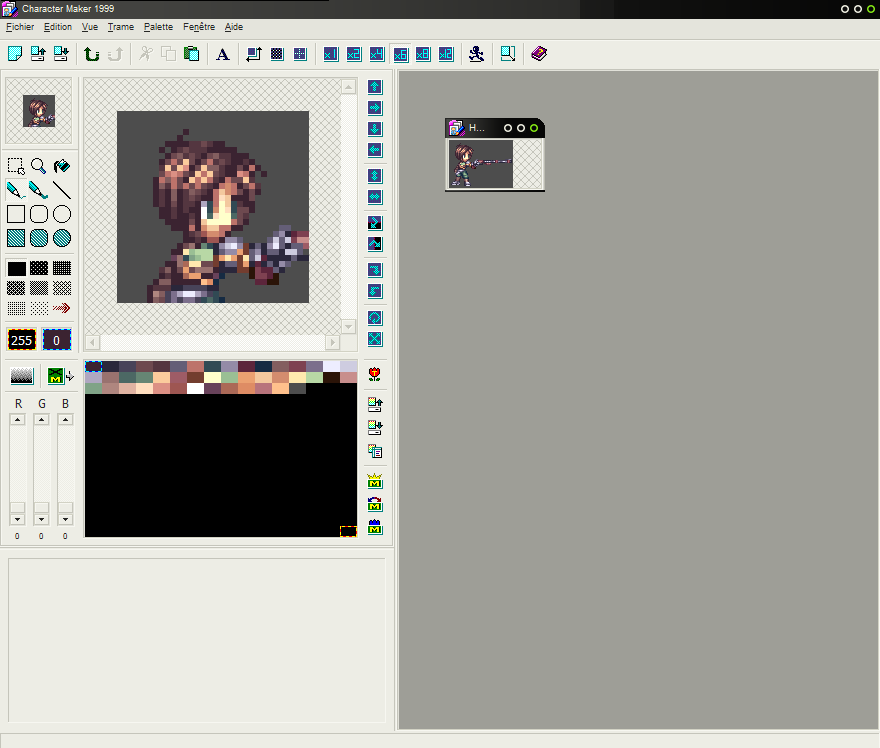
Charamaker 1999
Charamaker 1999 对你这种入门画家来说有着巨大的优势:其官方的软件源在很久之前就停止了,所以你可以轻易的在网上随便一个地方下到它。

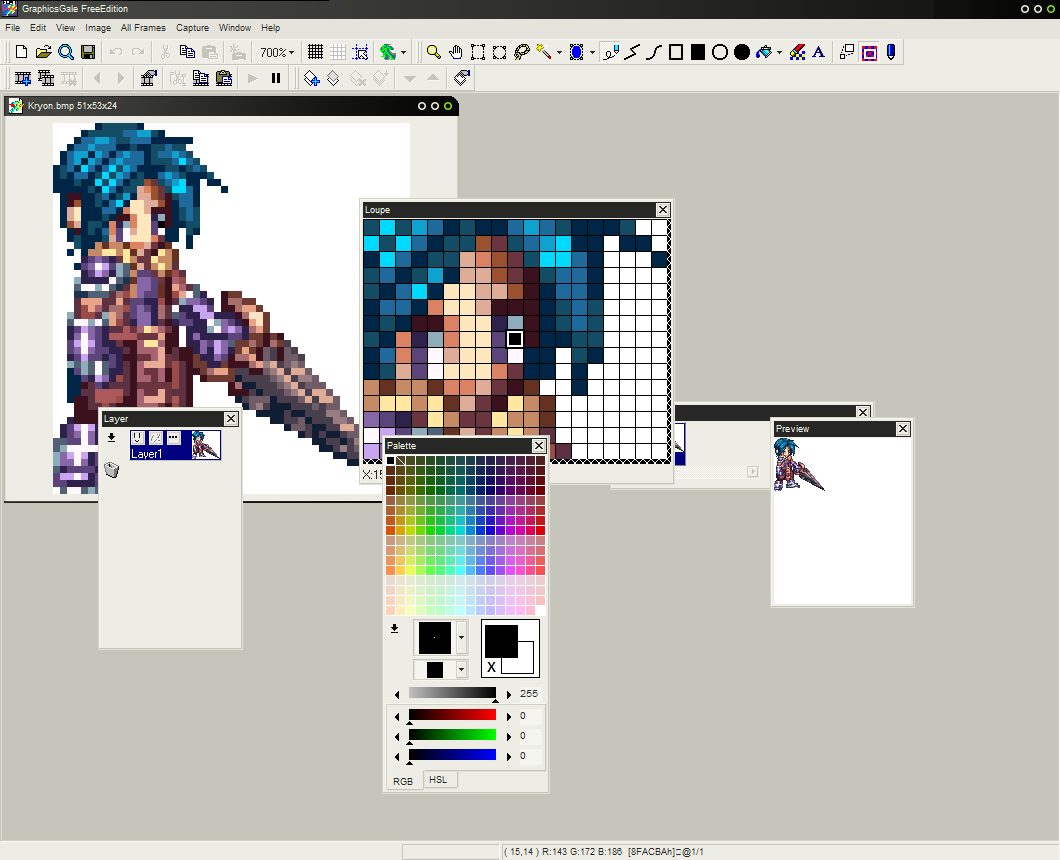
Graphicsgale
对我自己来说,我发现Graphicsgale的界面可读性非常好,并且操作方便。然而,它是收费软件(约92¥),这个价钱并不算高。另外,其试用版几乎包括了制作游戏图像所必要的功能。试用版唯一缺少的功能是对.gif文件的支持,但这一般不是问题,因为.png文件已经足够了。试用版并没有限制试用时间,因此不失为一个长期可用的选项。
译注:Graphicsgale在2017年已经成为免费软件,你可以在这里下载到。

Promotion
被专业像素艺术家使用的最多的是Pro-motion,它相比Graphicsgale更加人性化。然而,它很贵!获取完整版大概需要…380¥(目前它在Steam上售价112)。

你可以在 官方网站 下载到试用版。
Pixen
让我们别忘了MaxOS用户…Pixen是一个和前几款软件类似的开源软件,有着免费的优点,虽然其开发进程很混乱。我没有Mac,所以不能给你详细的介绍,如果你对它感兴趣,可以在Github上找到它。
译注:这篇文章是很多年前写的,这么多年过去,Pixen已经不再是开源软件了…你可能需要寻找一些替代品… 而对于Linux用户,可以看看 JDraw 和 GrafX2。
我建议你将这些软件的试用版都找来用用,看看哪个最适合你,毕竟这主要是口味的不同。要注意的是,一旦你习惯了某个软件,再去更换是比较困难的。
第二节 直线与曲线
如果你还不是一个小有成就的艺术家,对你来说开始绘画的最好方式就是拿起一只铅笔,画上线条,直到满意,然后涂上颜色。这对于像素画来说也是一样的:第一步是描绘出图像的轮廓——这一步称作“线稿”。
线稿是创造像素画的重要一步。你画的图像的某一小块像素可能占到整幅画的很大一部分(非像素画则不然,对那种尺度来说几个像素不足为道),所以几个像素的错误就有可能会使你的人物严重变形。再强调一下,线条准确性十分重要。

1.直线
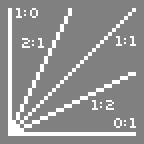
线稿是由直线和曲线组成的,我们来先谈论直线。如果你上过数学课,你就知道直线可以由它的斜率来描述。斜率是 “y方向的变化” 除以 “x方向的变化”。在这篇教程中,我会用 Y:X 来表示斜率。因此,一条完美的从左下角到右上角的对角线的斜率为 1:1。这里有一张描述斜率关系的图。

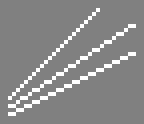
在像素艺术中,使用简单比例的线(0:1, 1:2, 1:1, 2:1, 1:0)被认为是“完美的直线”。它们让你的图片看起来不错,因为人眼可以轻而易举地跟着它们。除了这些之外,你还可以画出在这之间的线,比如只要把1像素长的片段和2像素长的片段交替放置便可以模拟出1.5:1斜率的线(下图)。然而这样画出的线的美感显然不如之前的好。这就是为什么要少用像中间的这种线条。不过不要担心,它们还是有用的,你在之后的章节也会学到如何嵌入它们到你的画中。

2.曲线
只用直线画不了什么有意思的东西,所以让我们来讲讲更加复杂的曲线。曲线不像直线你们简单,好的曲线和不好的曲线差别很大。
要画出一条平滑的曲线必须遵循一个原则:每个片段的长度必须渐进的变化,并且你要避免不合理的直角。好吧,这其实是两条规则,但第二条其实已经包含在了第一条中。来看一个例子。

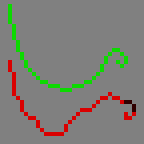
- 图中绿色的曲线完全遵循了这条规则。从左到右,每个片段的长度为5 4 3 2 2 1 1 1 2 3 3 3 2 1 1 2 2 1 2 1 2 1 1。可以看到,相邻片段长度的变化的绝对值都小于等于1(所以肯定不会出现 5 3 或 2 4 的情况)。也许有时会变化的多一点,但肯定不会是很突然。
- 红色的曲线完全背离的这条规则(注意右边出现的直角)。
一种好的绘制曲线的技巧是先徒手画出线条,然后再回去修改它,直到符合我们的规则为止,这样的话就保证了曲线看起来不会很糟。
我用两幅例子来作为本节的结尾。第一幅画是一条龙,它的曲线完全符合之前所述的规则;第二幅画是一把剑,它有一些明显更尖的线条(比如剑的末梢),这告诉我们即使不平滑的线有时也能派上用场。


我强烈建议你在继续阅读前练习下线条画,你需要它来完成后续的章节。如果你遇到了问题,不管怎样可以尝试一下临摹。
第三章 透视
2D游戏的透视问题一直频繁出现,这也是许多业余游戏出现不协调的地方。本节主要涉及典型RPG游戏的透视问题,所以如果你需要找关于横版或是第一人称的信息,你可能要去别处找找。有一点需要记住的是,透视是关于“将三维空间的物体以我们平时看到的样子展现在平面上的艺术(在这里,平面就是你的屏幕)”。

在开始之前,我想先感谢Lunn,没有他这节就无法完成。本节内容其实是我和他对话内容的编辑版本。
1.透视——有几种?
透视不止一种,如果你看过艺术类的书籍或课程,你就知道有1点,2点,3点透视。不过这不是我们要讲的内容,所以你可以先不管它们。=)
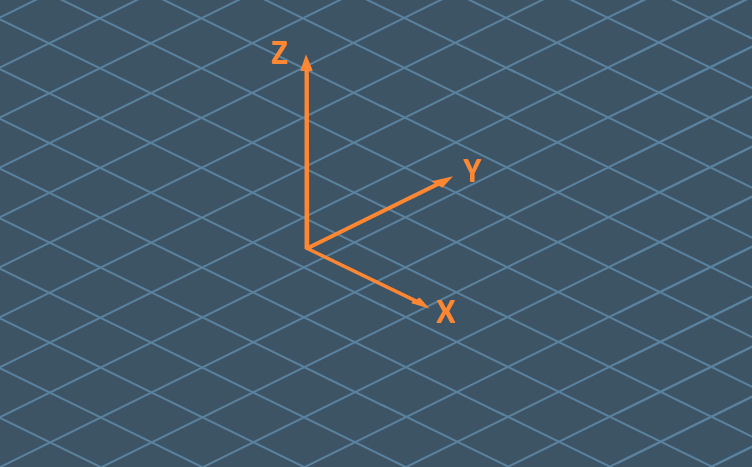
在2D游戏中,最简单的透视被称作“轴测透视”。这个奇怪的名字指的是什么呢?在轴测透视中,物体的三个坐标(X,Y和Z)沿着直线方向恒定地增加。这意味着两条在现实中平行的线在轴测透视中也是平行的,而且物体的大小和观察者与其的距离无关。一图胜千言:

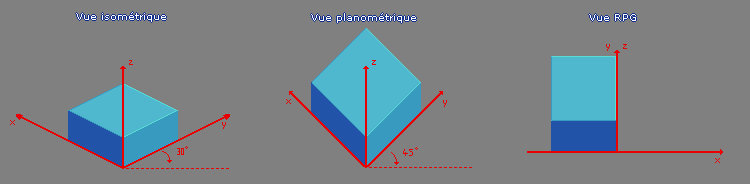
轴测透视有无数种角度,因为你可以随便选择三条轴的角度。我们只关注3种最常用的轴测透视:

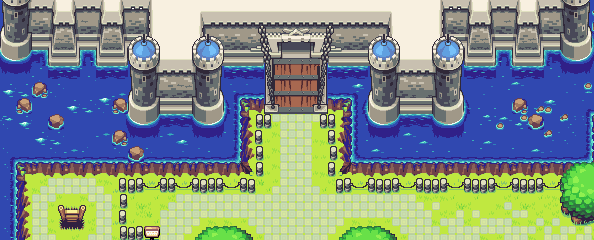
左边的这个叫做对等轴测投影:它一般要求Y轴旋转30°,但30°并不适合像素画(前一章解释了为什么),所以我们取而代之的是用1:2的直线来表示(角度这时为26.5651°)。这个视角很适合战术类RPG游戏,因为它能提供可观的深度和广度;但由于它瓦片的形状,它不适合大多数传统的关卡编辑器(比如RPG Maker)。
(未完待续…)